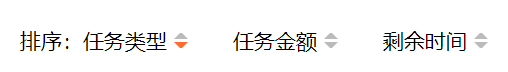
效果:

html:
<div class="task_order"> <div class="text">排序:</div> <div class="item">任务类型 <div class="tri_box"> <div class="tri_up"></div> <div class="tri_down "></div> </div> </div> <div class="item">任务金额 <div class="tri_box"> <div class="tri_up"></div> <div class="tri_down" style="border-color: #bbb transparent transparent transparent;"></div> </div> </div> <div class="item">剩余时间 <div class="tri_box"> <div class="tri_up"></div> <div class="tri_down" style="border-color: #bbb transparent transparent transparent;"></div> </div> </div> </div>
css:
.task_order{
display: flex;
margin-top: 20px;
align-items: center;
}
.task_order .item{
position: relative;
display: flex;
align-items: center;
margin-right: 3rem;
}
.task_order .tri_box{
margin-left: 5px;
}
.task_order .tri_up{
width: 0;height: 0;overflow: hidden;border-width: 4.5px;border-color:transparent transparent #bbb transparent;border-style: solid dashed;
margin-bottom: 2px;
cursor: pointer;
}
.task_order .tri_down{
width: 0;height: 0;overflow: hidden;border-width: 4.5px;border-color: #ff6a2f transparent transparent transparent;border-style: solid dashed;
margin-top: 2px;
cursor: pointer;
}jq:
<script>
$(".tri_up").click(function(){
$(this).css('border-color','transparent transparent #ff6a2f transparent');
$(this).parent().children('.tri_down').css('border-color','#bbb transparent transparent transparent');
});
$(".tri_down").click(function(){
$(this).parent().children('.tri_up').css('border-color','transparent transparent #bbb transparent');
$(this).css('border-color','#ff6a2f transparent transparent transparent');
});
</script>